Unityでタイマー機能をググってみたのだけれどもいまいちピンとくるものがなかったのでひとまずやったことをメモする。
事前準備

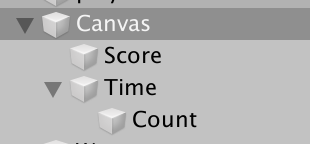
CanvasにTimeオブジェクトを作成してCanvasと紐付けをする。
当初Scoreだけを実装していたのでScoreの値がCanvasに直接くっついている状態だった。

仕様は以下のようにした
- 60秒からカウントダウンする。
- ScoreUIの下に整数部分だけを表示する。
- カウントが0になったらカウントをストップする。
60秒からカウントダウンする。
まず固定値で1分を設定する。
Updateで使うTime.deltaTimeがInt型だとエラーになってしまうのんでFloat型で60秒を宣言する。
private float countTime = 60;
描画するテキストオブジェクトは以下を宣言する。
public Text timeCount;
最初は単純にカウントダウンができるかを確認したかったのでUpdateをこんな感じで実装してみた。
void Update()
{
countTime -= Time.deltaTime;
timeCount.text = countTime.ToString();
}

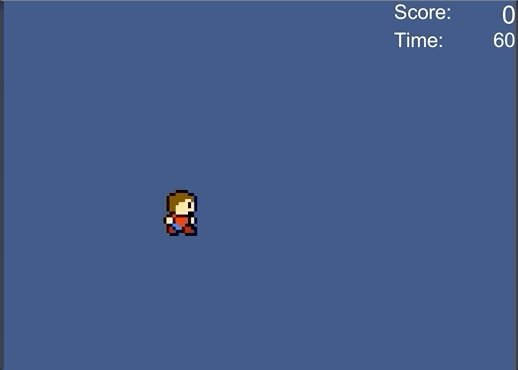
こんな感じになる
ScoreUIの下に整数部分だけを表示する。
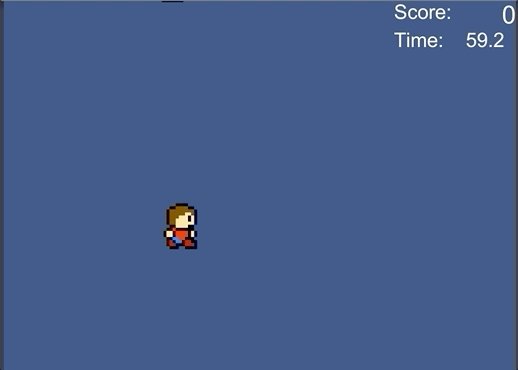
しかし、今の実装だと小数点以下も見えてしまうので仕様上と違う
ここ描画は整数のみの部分を切り出した実装としたいのでコードの追加する。
//整数とする変数を追加
private int second;
// Update is called once per frame
void Update()
{
countTime -= Time.deltaTime;
second = (int)countTime;
//(int)countTimeでint型に変換して表示させる。
timeCount.text = second.ToString();
}

こんな感じに整数でTimeが表示された。
カウントが0になったらカウントをストップする。
整数までカウントダウンできるようになったが、このままだとマイナスのカウントが永遠と描画されてしまう。
タイマーをストップする基準は * カウントが0になったらそれ以上カウントしない なのでif文でカウントが0になったら0のままにする制御を追加する。
if (countTime <= 0)
{
second = 0;
timeCount.text = "0";
}
一度テストしてみる。 ここでは60秒も待つと長いので、5秒で0のままになるかを数える。

描画は0で止まっているのでOK
今後の課題
- 今はタイマーを動かすことだけしかできないので、今後ゲームオーバーの制御などをするときの制御などからアクセスしやすいように改良したい。
- Timeの箇所とタイマー数値オブジェクトを今回切り離して実装したけれども後々考えるとレンダリングをスクリプトで書けば一つにできるやんと後で気づいたので修正したい。